Picture this: A design team works tirelessly on a web application, only to realize that buttons across different pages have slightly different shades of blue, typography styles are inconsistent and spacing varies across components.
The result? A fragmented user experience, frustrated developers, and a slow, inefficient workflow.
This problem isn’t new. As teams scale, design inconsistencies creep in —especially when designers and developers work in silos or rely on manual updates.
So, how do we fix this? Enter Design Tokens.
What are Design Tokens?

Design Tokens are all about maintaining a unified design language across multiple platforms and teams. They are the words - the smallest inserparable elements - that make up the vocabulary of your design language.
Design Tokens are the Vocabulary of your Design Language
Sounds abstract? Here is an example for you:
You're a designer working on a button. You spent hours figuring out the perfect hue for its background color (Heureka, #E610C2 it is!). Now, you could set this color directly in Figma, but how are you going to communicate to developers down the line which exact color code to use in their implementation? What happens, if you want them to use the exact same color in 10 other components as well? What, if your new favorite color is rejected by the board of directors and you grudgingly have to change it everywhere?
What you need is a centralized data hub for storing all your design decisions. So instead of setting the color in Figma, you create a new Design Token, give it a name (e.g., primary-color) and set its value to #E610C2. Now you and your team mates can use the primary-color placeholder everywhere and let the data hub provide its actual value. Easy!
The 3 Pillars of Consistency
Design Tokens aren't just about storing values in a central hub - they fundamentally change how teams work. Let's break it down into the three key benefits:

1. Scalability
... or: "Adapting to Growth Without the Mess"
As teams and projects grow, so does complexity. Imagine a multinational enterprise rolling out a rebrand - every color, font, spacing rule needs updating across web, mobile, third-party plugins, email newsletters, internal tools, etc.
With Design Tokens, a single change in the data hub propagates automatically to all platforms. No more manual edits. No more inconsistencies. Just a seamless approach that maintains design integrity.
2. Efficiency
... or: "Less Time Fixing, More Time Designing"
Ever had to manually update 50+ components because the brand color changed from #F4B7C7 to #F3ADCC (looking at you, Klarna)? The terms "bug hunt" and "long hours" come to mind.
Instead of firefighting design inconsistencies left and right, teams that are embracing Design Tokens have more time innovating.
Plus, Design Tokens integrate into tools like Figma and all development environments, ensuring real-time consistency.
3. Collaboration
... or: "Bridging the Gap between Designers and Developers"
Rather than sending endless Figma URLs, screenshots and links to seemingly-always-outdated style guides, Design Tokens finally allow designers and developers to speak a common language.
Manual handoffs are a thing of the past. Just relax and let the process do its job. Oh, and developers can finally bid farewell to the eyedropper tool for good.
Getting Started
Now that you understand the power of Design Tokens, how do you actually implement them in your workflow? Here’s a step-by-step guide to getting started:
Step #1: Define Your Design Tokens
Start by identifying the key elements of your design system that should be tokenized. This typically includes:
- Colors (primary, secondary, background, text)
- Typography (font sizes, weights, line heights)
- Spacing (margins, paddings, grid systems)
- Shadows, Borders, and Radii
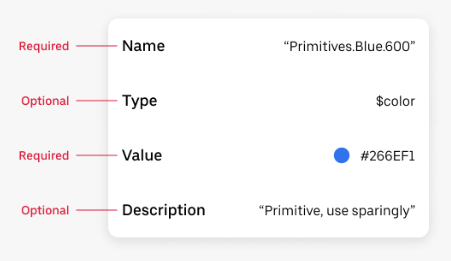
Once defined, give them clear, meaningful names and a hierarchical structure. Well thought out conventions will save you headaches later on.

Source: https://m3.material.io/foundations/design-tokens

Source: https://base.uber.com/

Step #2: Store Tokens in a Centralized System
Rather than keeping tokens scattered across Figma, code, or Notion docs, use a centralized data hub as your single source of truth. Choose one that fits your team's tech stack and allows synchronization to everyone's favorite tools and working environments. This ensures that your tokens are available and stay consistent to designers, developers, and product teams alike.
Step #3: Sync Your Tokens
Use the plugins and integrations provided by your data hub to connect your design tokens to Figma, Sketch, or Adobe XD. On the development side, export tokens into formats like JSON, CSS variables, or platform-specific stylesheets (SASS, LESS, Swift, Android XML).
Step #4: Establish a Token Update Workflow
Changes in branding, accessibility updates, or product evolution will require token updates. Define a clear process:
- Who can modify tokens?
- How are changes reviewed?
- How and when do updates sync across design and code?
With the right workflow, design and development stay in sync effortlessly.
Step #5: Start Small, Scale Gradually
If you’re working in a large team, don’t overhaul everything overnight. Start by tokenizing a single design aspect (e.g., colors) and expand step by step. Adopting Design Tokens is a journey, not a sprint.
Conclusion
Design Tokens bring order to design chaos by ensuring consistency, efficiency, and seamless collaboration between designers and developers. Scaling modern design systems simply wouldn't be possible without them.
With the right tools, implementing them into your workflow is easier than you think. The beauty of embracing Design Tokens is that you will reap the benefits right from day 1. Just start small and refine your process gradually.
Now it's time to put Design Tokens into action!
Still looking for a data hub to store your Design Tokens in? Get started with design-tokens.io today!